
Box model / Intro
대부분의 element 들은 "block level" element 라고 한다. 그리고 다음과 같은 네가지 특성을 따른다.
- width of 100% of their parent
- height of 0
- height grows to match the content
- stack one on top of the other
저번 블로그 마지막에 잠깐 본 친구들이 이 box level element 인 것 같다. 아직 이 친구들에 대한 디테일한 설명은 듣지 못했고 곧 바로 CSS 를 통해 위의 특성들을 확인한다.
다른 element selector 와 마찬가지로 tag 를 쓰고 { } 안에 스타일을 써주면 해당 태그에 스타일을 입힐 수 있다. e.g.,
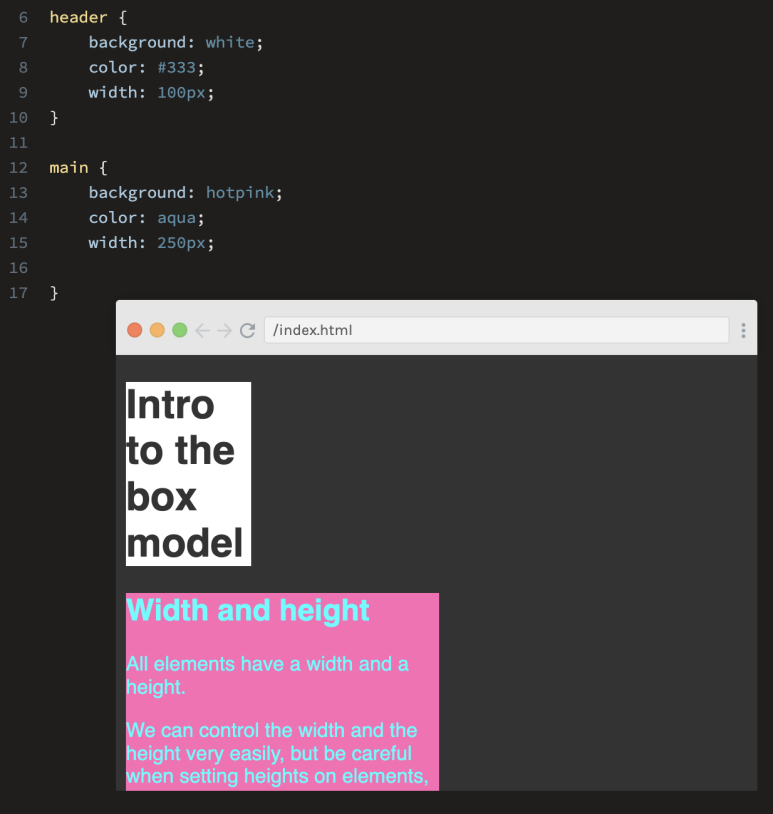
header {
background: while;
color: #333;
}
배경색을 body 와 구분 되도록 바꾸면 왜 box 라고 하는지 알 수 있다. header 가 정해진 너비와 높이 있는 박스의 형태를 띄고 있는 것을 볼 수 있다.
이제 특성을 하나씩 확인 해볼 수 있다.
- width of 100% of their parent
- width 를 따로 지정하지 않은 상태에 박스의 너비가 화면에 꽉 차는 걸 볼 수 있다. header 의 parent 가 body 인 것 같다. 그렇다면 header 의 너비는 body 와 같아야 할텐데 조금의 여백이 양쪽에 있다. 내가 뭔가 놓치고 있을 수 있으니 다음에 확인해보자.

- height of 0
- 안에 아무런 텍스트가 없다면 해당 박스가 보이지 않는 것을 확인할 수 있다.

- height grows to match the content
- text 로 박스를 fill-in 하는데, text 의 양에 따라 박스의 높이가 달라지는 것을 확인할 수 있다. 물론 height 을 따로 지정하지 않은 상태에서.

- stack one of top of the other
- 하나의 box 의 width 가 작아서 오른쪽에 여백이 많을 때에, 그 밑에 있는 다른 box 가 그 여백을 채울 수 있다 할지라도 그 여백이 아니라 밑에 위치한다. 다음 박스는 항상 전 박스 밑에 위치한다.

+
height 은 일반적으로 지정하지 않고 text 에 매칭되도록 하는 것이 좋다. 강의 마지막에도 나오지만 박스 밖으로 텍스트가 넘치고 다음 박스와 overlap 되는 등 여러가지 문제가 발생할 수 있다.
Margin and Padding
Margins
margin 을 설정함으로 element 의 위치를 그 주변의 다른 element 와의 거리를 통해 지정할 수 있다. 쉬운 말로 표현하자면, 위 아래 양 옆에 있는 친구들이랑 최소 어느정도 거리를 벌리는 지를 정해주는 것이다. 다음과 같은 형식으로 CSS 에 적어줄 수 있다.
- margin-left: 25px;
- margin-right: 25px;
- margin-top: 25px;
- margin-bottom: 25px;
shorthand-version
- margin: 10px 20px 30px 40px;
- top right bottom left (clockwise)
- margin: 10px;
- all sides
- margin: 10px 20px;
- top/bottom left/right
- margin: 25px 10px 15px;
- top left/right bottom
Padding
padding 을 설정함으로 element 안에 있는 content 의 박스 안에서의 위치를 지정할 수 있다. 쉬운 말로 표현하자면, 박스 안의 content 위 아래 양 옆으로 얼마나 박스를 더 키울까를 정해주는 것이다. CSS 에서 사용하는 법은 Margin 과 거의 동일하고 margin 만 padding 으로 바꿔주면 된다.
구분
Margin 과 Padding 의 개념이 실제 개발 환경에서 눈에 잘 보이는 background color 를 가지고 있을 때는 구분하기 쉽다. 그러나 익숙하지 않는 나 같은 사람들에게는 헷갈릴 수 있다. 좀더 직접적으로 차이점을 적어보자.
Margin 은 빈공간을 "바깥"에. Padding 은 빈공간을 "안"에.
Margin 은 empty space 를. Padding 은 more background 를.
+
box 의 배경색이 body의 배경색과 차이가 없다면 margin과 padding 이 겉으로 보기에 차이가 없어 보일 수 있다. 물론 문제가 되겠지만 margin 에서 padding 으로, 그리고 그 vice versa 로 바꾸는 것 또한 간단하니 너무 걱정하지는 말자!
Borders
borders 는 간단하게 테두리라고 생각하면 된다. 총 세가지 값을 지정해줘야 한다.
- border-width
- border-style
- border-color
예시를 통해 바로 확인해보자.
header {
border-color: yellow;
border-width: 3px;
border-style: solid;
}
border-style 에는 solid 외에도 많은 값을 지정해줄 수 있으나 대부분의 경우에 solid 를 많이 사용한다고 한다. 다른 스타일의 테두리가 필요하다면 구글링을 하도록 하자.
마찬가지로 shorthand verision 이 있다.
header {
border: 2px solid pink;
}
순서는 바뀔 수 있다. 또한 color 와 width 는 default 값이 따로 있어서 안적어줘도 결과를 확인할 수 있다. 하지만 style 은 항상 적어줘야한다.
border 의 위 아래 양 옆을 구분해서 꾸며줄 수 있다.
header {
border-left: 2px solid pink;
border-right: 5px dotted red;
border-bottom: 10px double green;
border-top: 1px dashed purple;
}
border 가 세팅된 상황에서 한 쪽 방향의 세팅 값 하나씩 바꿀 수 있다.
header {
border: 10px solid red;
border-bottom-color: yellow;
border-left-style: dashed;
}지금까지의 수업을 잘 들었다면 크게 어려울 게 없는 직관적인 내용이라 간단하게 소스 코드만 적어보았다. 더 자세히 알고 싶다고 한다면 "learn HTML/CSS [0]" 에 있는 강의 링크를 타고 가서 강의23을 듣도록 하자.
Wrap up
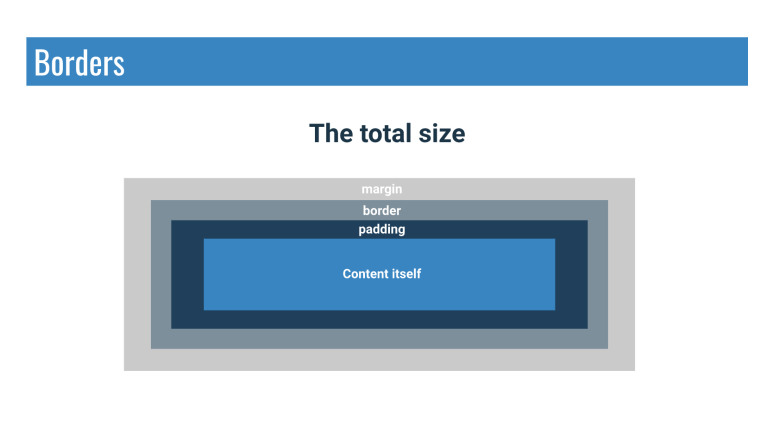
Box model 의 size(wigth & height)는 content itself, padding, border 그리고 margin 의 합으로 정해진다.

주의해야 할 것은, margin, padding and borders 는 px 값이 왼쪽 오른쪽 하나 하나의 값이라는 것이다. 따라서 px 값을 두 배하고 더해줘야 총 width 값을 정확히 구할 수 있다. So when "margin: 20px;", it contributes to width by 40 px (left and right). So does padding and borders.
이 정도로 border 에 대한 내용은 마무리 되었다. 이렇게 Box model 강의 정리 끝!
이전 이야기:
[개발공부] HTML/CSS 독학하기 (3)
Classes and IDs 저번에 마지막으로 잠깐 이야기를 하고 끝났었는데 오늘 배운 내용은 class와 id에 대한 내용이다. 각각의 태그 종류에 따라 스타일을 입히는 것을 넘어 자유롭게 스타일을 입힐 수 있
lifofharru.tistory.com
다음 이야기:
[개발공부] HTML/CSS 독학하기 (5)
Basic layout Basic Layout 이라 함은 box 가 stack on another 인 상테를 말한다. 그저 박스가 쌓여있는 layout을 말하는데 지금까지 우리가 배운 것들을 활용하면 basic layout 의 webpage 를 만들 수 있다. 강의25에
lifofharru.tistory.com